Hypertext Markup Language
ภาษาหลักที่ใช้ในการเขียนเว็บเพจ โดยใช้ Tag ในการกำหนดการแสดงผล HTML ย่อมาจากคำว่า Hypertext Markup Language โดย Hypertext หมายถึง ข้อความที่เชื่อมต่อกันผ่านลิ้ง (Hyperlink) Markup language หมายถึงภาษาที่ใช้ Tag ในการกำหนดการแสดงผลสิ่งต่างๆที่แสดงอยู่บนเว็บเพจ ดังนั้น HTML จึงหมายถึง ภาษาที่ใช้ Tag ในการกำหนดการแสดงผลเว็บเพจที่ต่างก็เชื่อมถึงกันใน Hyperspace ผ่าน Hyperlink
หลักการเขียนภาษา HTML
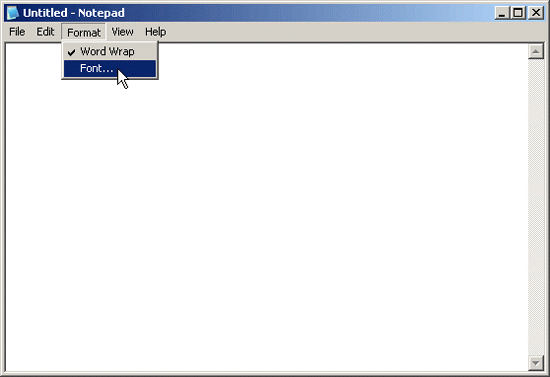
การเปิดโปรแกรม Notepad ขึ้นมาทำงานสามารถเปิดได้จากการคลิกที่ปุ่ม Start > Programs > Accessories > Notepad หรือจะใช้คำสั่งRun > Notepad ก็ได้เช่นเดียวกันซึ่งจะได้หน้าต่างการทำงานดังภาพล่าง
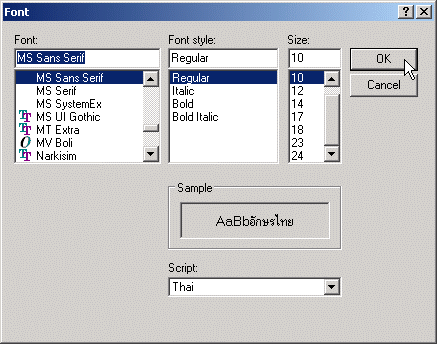
ก่อนการใช้งานต้องมีการปรับแต่งฟอนต์อีกเล็กน้อย เพื่อให้สังเกตเห็นได้เมื่อมีการป้อนข้อความผิดพลาดในหน้าต่างโปรแกรม ด้วยการกำหนดให้ใช้ฟอนต์ MS Sans Serif ซึ่งพิมพ์อักษรไทยได้ ขนาด 10-12 พอยต์ (แล้วแต่สายตาคนทำมองได้ชัดเจน ยิ่งโตมากพื้นที่การทำงานก็จะลดลงต้องเลื่อนจอ (Scroll) ไปทางขวามาก ดังภาพข้างล่างนี้
เทคนิคในการป้อนข้อความคำสั่งต่างๆ ลงในโปรแกรม Notepad นั้นควรจะจัดแถวให้มีการเยื้องในแต่ละคำสั่งเป็นคู่ๆ เพื่อให้สามารถตรวจสอบคู่คำสั่งเปิด/ปิดได้ชัดเจน แยกระหว่างส่วนคำสั่งและข้อความออกจากกันจะดูได้ง่ายดังภาพล่างนี้
การบันทึกข้อมูล
ที่สำคัญอย่างยิ่งคือการจัดเก็บไฟล์ (Save) เพราะ Notepad เป็น Text Editor ค่าปกติของโปรแกรมเมื่อจัดเก็บไฟล์จะมีสกุลเป็น .txt เสมอ เมื่อต้องการจัดเก็บเว็บเพจที่มีสกุลของไฟล์เป็น .htm หรือ .html จะต้องเปลี่ยนชนิดของการจัดเก็บจาก Text Documents (*.txt) เป็น All Files และกำหนดชื่อไฟล์พร้อมสกุลเป็น .html ดังตัวอย่างกำหนดชื่อเป็น notepad.html
เมื่อจัดเก็บได้ถูกต้องบนแถบไตเติ้ลบาร์ของ Notepad จะปรากฏชื่อไฟล์เป็น notepad.html ถูกต้องดังภาพล่าง
เมื่อใช้บราวเซอร์ Internet Explorer เปิดไฟล์ ถ้ามีการตั้งชื่อไฟล์และไม่เปลี่ยนชนิดไฟล์จะได้ไฟล์ชื่อ notepad.txt ถ้ากำหนดชื่อและสกุลไฟล์ถูกต้องแต่ไม่เปลี่ยนชนิดไฟล์จะได้ไฟล์ชื่อ nodepad.html.txt ดังวงกลมแดงในภาพซึ่งจะไม่สามารถแสดงผลได้ ต้องเปิดได้เฉพาะไฟล์ notepad.html เท่านั้น
การแสดงผลเว็บเพจ
และนี่คือการสแดงผลจากไฟล์ที่เราจัดเก็บไว้ถูกต้องคือ notepad.html จะปรากฏข้อความบนไตเติ้ลบาร์และในส่วนเนื้อหาถูกต้องตามที่เขียนทุกประการ






-
ไฟล์ HTML สามารถทำงานบนเว็บบราวเซอร์ได้ทุกตัวสามารถทำงานบนเครื่องคอมพิวเตอร์ทุกประเภทที่สนับสนุน HTML
-
ไฟล์ HTMLมีรากฐานมาจากโครงสร้างที่สามารถกำหนดลิสต์ตัวเลขและสามารถระบุว่าจะดูลิสต์ตัวเลขแบบโรมันหรืออารบิค
-
ง่ายต่อการเรียนรู้
-
การเพิ่มเติบออบเจ็กต์หรือส่วนประกอบต่างๆ ในHTML มีข้อจำกัด
-
มีข้อจำกัดในการใช้คำสั่ง เนื่องจากไม่สามารถสร้างคำสั่งใหม่ๆ ขึ้นมาใช้เองได้ จึงต้องใช้คำสั่ง